Community Embraces New Word Game at Mid-Year Play Day This past Sunday, families at Takoma Park’s Seventh Annual Mid-Year Play Day had the opportunity to experience OtherWordly for the first time. Our educational language game drew curious children and parents to our table throughout the afternoon. Words in Space Several children gathered around our iPads […]
Read moreUsing minimum complexity and maximum consistency in interactive UIs.
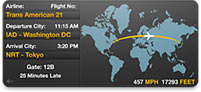
 Weather: View temperature, expected high and low and a six-day forecast.
|
Problem
You need to decide between making generalized tools that all work similarly, and inventing several unique tools.
Solution
Add just the controls necessary to yield a functional information appliance, but do not add unneeded controls (excessive features) or portions (like gears) that a real appliance might have.
Discussion
Keep the user interface widgets common. For example, if you use bright green knobs in one interactivity setting, use bright green knobs in other settings. At the same time, the design of your interactive figures should always match its purpose. Use the minimum amount of complexity to achieve your purpose.
For millennia, tools have been invented to achieve just one purpose. In 1978 at Apple Computer, Jef Raskin first promoted the idea of a simple device designed around the information needs of a single function. The concept of focusing on a single function has evolved into a design strategy for interactive tools hoping to break through the complexity barrier imposed by such generic computing devices as the personal computer.
For example, the stopwatch is not useful for telling time, but it is both useful and highly usable for timing the duration of events. The stopwatch is a highly specialized information appliance that does one thing—track elapsed time—very well.