Community Embraces New Word Game at Mid-Year Play Day This past Sunday, families at Takoma Park’s Seventh Annual Mid-Year Play Day had the opportunity to experience OtherWordly for the first time. Our educational language game drew curious children and parents to our table throughout the afternoon. Words in Space Several children gathered around our iPads […]
Read moreSearch Results for:
Online courses can be a great way to teach (and learn) new skills. They can be small and highly personal, or scale to thousands of students. As followup to my post about “What is an online course?”, let’s look behind the scenes at a few kinds of successful online classes, rich with video, feedback and large amounts of real-world work.
Structuring a course
![]() The Museum of Modern Art (MoMA) currently has six 8 or 10 week online courses. The cost is $200 for self-guided courses, or $350 for instructor-led. The latter enroll 30-45 students. MoMA offers both knowledge classes, e.g., “Modern and Contemporary Art: 1945–1989,” and knowledge/skill courses, e.g., “Materials and Techniques of Postwar Abstract Painting,” in which students do hands-on work at home.
The Museum of Modern Art (MoMA) currently has six 8 or 10 week online courses. The cost is $200 for self-guided courses, or $350 for instructor-led. The latter enroll 30-45 students. MoMA offers both knowledge classes, e.g., “Modern and Contemporary Art: 1945–1989,” and knowledge/skill courses, e.g., “Materials and Techniques of Postwar Abstract Painting,” in which students do hands-on work at home.
The instructor-led classes offer structure, socialization and personalization; whereas, the self-guided courses are about individual freedom, providing access to curated articles and video, with no live instructor facilitation nor social interaction with other students.
 The studio-art offerings have weekly assignments. For example, students paint canvases using the materials and techniques of iconic artists. They photograph their works in progress and finished, and upload them to discuss with other students and the instructor. Wendy Woon directs MoMA’s education department. She feels the 10-week timeframe has worked well for studio art, allowing enough time for a sense of trust and community to develop in the discussion forums so that students are willing to have “critical conversations” criticizing each other’s work.
The studio-art offerings have weekly assignments. For example, students paint canvases using the materials and techniques of iconic artists. They photograph their works in progress and finished, and upload them to discuss with other students and the instructor. Wendy Woon directs MoMA’s education department. She feels the 10-week timeframe has worked well for studio art, allowing enough time for a sense of trust and community to develop in the discussion forums so that students are willing to have “critical conversations” criticizing each other’s work.

“The debate about which is better, face-to-face learning or online learning is fast becoming obsolete,” says Jennifer Berghage, an instructional designer at Pennsylvania State University. The common goal is that “an online course should be, above all, engaging, so that the learner enjoys the learning and is able to not only assimilate it but retain it and apply it.”
Online courses are revolutionizing formal education, and have opened a new genre of outreach on cultural and scientific topics. These courses deliver a series of lessons to a web browser or mobile device, to be conveniently accessed anytime, anyplace. (more…)
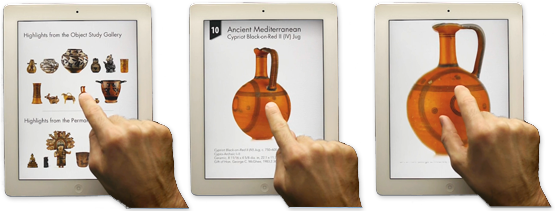
 A Hopi doll with painted headdress springs to life, spinning under my finger tips on a new iPad app from the University of Virginia Art Museum (UVaM).
A Hopi doll with painted headdress springs to life, spinning under my finger tips on a new iPad app from the University of Virginia Art Museum (UVaM).
The delightful app presents 19 different objects in 3D, to spin and zoom, providing an immediacy that rivals seeing an object in real life. In fact, it’s better in many ways than peering at an object through a protective case because the objects can be spun through a full 360°, view under bright lighting, at high resolution.
Personal exploration
The free app presents the mobile visitor with a grid of objects (below, left):

 What was once prohibitively complex and expensive can now be done inexpensively with online testing services. Testing will uncover problems that are confusing for your audience. Here’s a list of vendors to start your research process, and some suggestions.
What was once prohibitively complex and expensive can now be done inexpensively with online testing services. Testing will uncover problems that are confusing for your audience. Here’s a list of vendors to start your research process, and some suggestions.
Three suggestions
For a real-world example on a recent project, designer Ben Snyder said on his blog, “the purpose of the user test is to get feedback about the new design to understand if there are any parts of the website that are confusing to users, and to test the site for hidden bugs that might prevent a user from getting the information they need” or prevent them from completing actions on the site. (more…)
 Make sure your investments on web sites, apps or new real-life programs don’t fail by conducting usability and user experience testing.
Make sure your investments on web sites, apps or new real-life programs don’t fail by conducting usability and user experience testing.
“Usability testing differs from focus groups in that it involves the observation of participants as they actually use the product,” said Ian David Moss, a development consultant who works in the Arts. “They key feature of usability testing that makes it different from most other kinds of feedback-gathering methods is that it is based on direct observation rather than self-reporting….So, rather than have people sit around a room and talk about (for example) how they might react to a new feature or what challenges they face in their daily work, you have people sitting in front of a computer and trying to navigate a website’s capabilities while staff members look over their shoulders and take notes.” (more…)

Gameplay has a lot to teach us about motivating participation through joy. ‘Gamification’ is a new term, coined in 2008, for adapting game mechanics into non-game setting — such as building online communities, education and outreach, marketing, or building educational apps. Here are some ideas for how to do it.
 Achievements
Achievements
Badges, trophies and points represent having accomplished something. Since antiquity, people have been honored with medals, crowns and other decorations. Wreaths made of bay laurel were awarded to Greek athletes, and worn by Roman poets (e.g., Ovid, at left). (more…)
 QR codes are a way to send information to mobile devices (e.g., a smartphone) using its camera. You send a short blurb of text, or a web address (URL) by representing it as a code which people photograph from their phone.
QR codes are a way to send information to mobile devices (e.g., a smartphone) using its camera. You send a short blurb of text, or a web address (URL) by representing it as a code which people photograph from their phone.
The codes are easy to generate. Several web sites and software programs will make the codes for you.
 To read the codes, users need a QR reader app to take a snapshot of the code with their device’s camera. The app returns the decoded text or web URL.
To read the codes, users need a QR reader app to take a snapshot of the code with their device’s camera. The app returns the decoded text or web URL.
In the photo at left, a pedestrian takes a photo of a QR code promoting an Andy Warhol show.
There are hundreds of barcode-reader apps (e.g., RedLaser and QuickMark for iOS and Android devices, and the Kaywa reader for dumber smartphones), and code-reading can be included in custom apps, e.g., a museum tour. (more…)
 Mere words are insufficient to describe new web sites or mobile apps. Phrases like “access to information,” “online communities” and “interactive experiences” are ambiguous without a visualization.
Mere words are insufficient to describe new web sites or mobile apps. Phrases like “access to information,” “online communities” and “interactive experiences” are ambiguous without a visualization.
Wireframes and sketches are the intermediary between a conceptual plan, and the actual, detailed prototypes and specifications needed to build a project. (more…)


 Metadata is a the glue that makes information useful. It is data about data. It could be a title, location, and camera settings for a photo; the history of a painting; the materials in a museum object; the authors of a journal article; or the time, date, and location of photo of a butterfly for a citizen science project. “Tags” added to blog posts, photos, or tweets are all a form of metadata, allowing others to quickly hone in on related items.
Metadata is a the glue that makes information useful. It is data about data. It could be a title, location, and camera settings for a photo; the history of a painting; the materials in a museum object; the authors of a journal article; or the time, date, and location of photo of a butterfly for a citizen science project. “Tags” added to blog posts, photos, or tweets are all a form of metadata, allowing others to quickly hone in on related items. It is getting easier and cheaper for cultural and scientific organizations make mobile, handheld tours. According to
It is getting easier and cheaper for cultural and scientific organizations make mobile, handheld tours. According to